Growth driven design approach for ecommerce development
Growth driven design is a data focused approach to designing web projects based on user research and audience analysis to increase conversion rates and Return On Investment (ROI) and continuously improving upon it.
STAGE 1
- Strategy
STAGE 2
- UX/UI design
STAGE 3
- Launch-pad
STAGE 4
- Continuous improvement
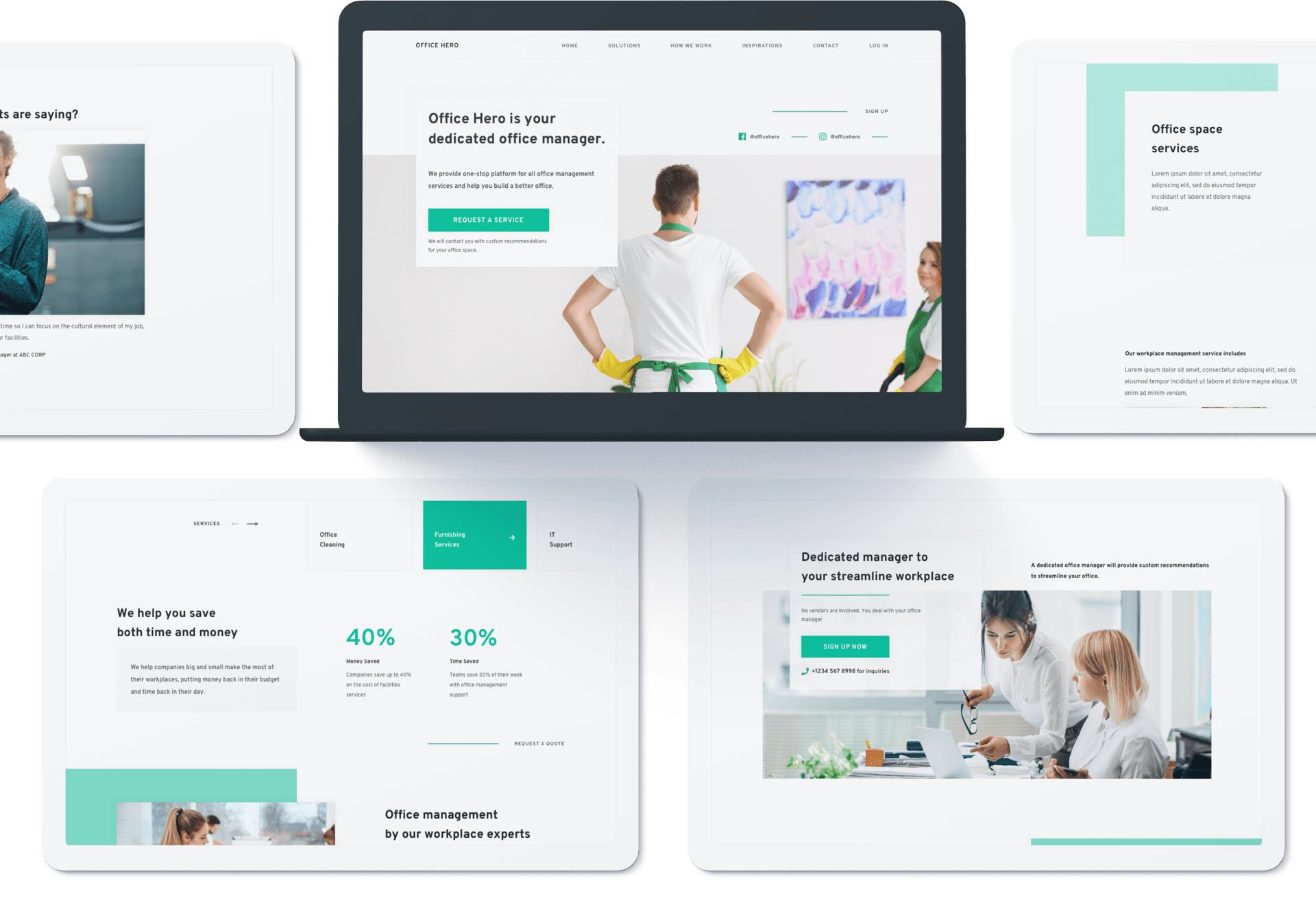
Wireframes & Prototypes
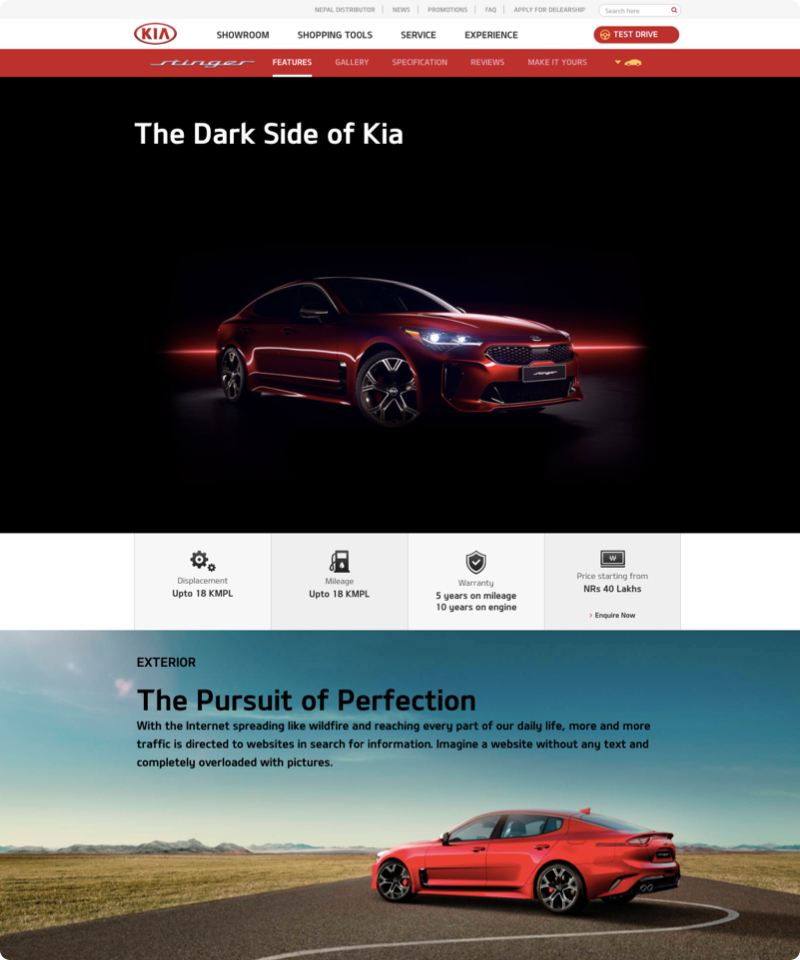
I designed clean and minimal prototypes to reduce the cognitive load on the user. I used white space & bold fonts to present one idea per screen.
Tools
- Sketch
SCREENS DESIGNED
- 20+
colors

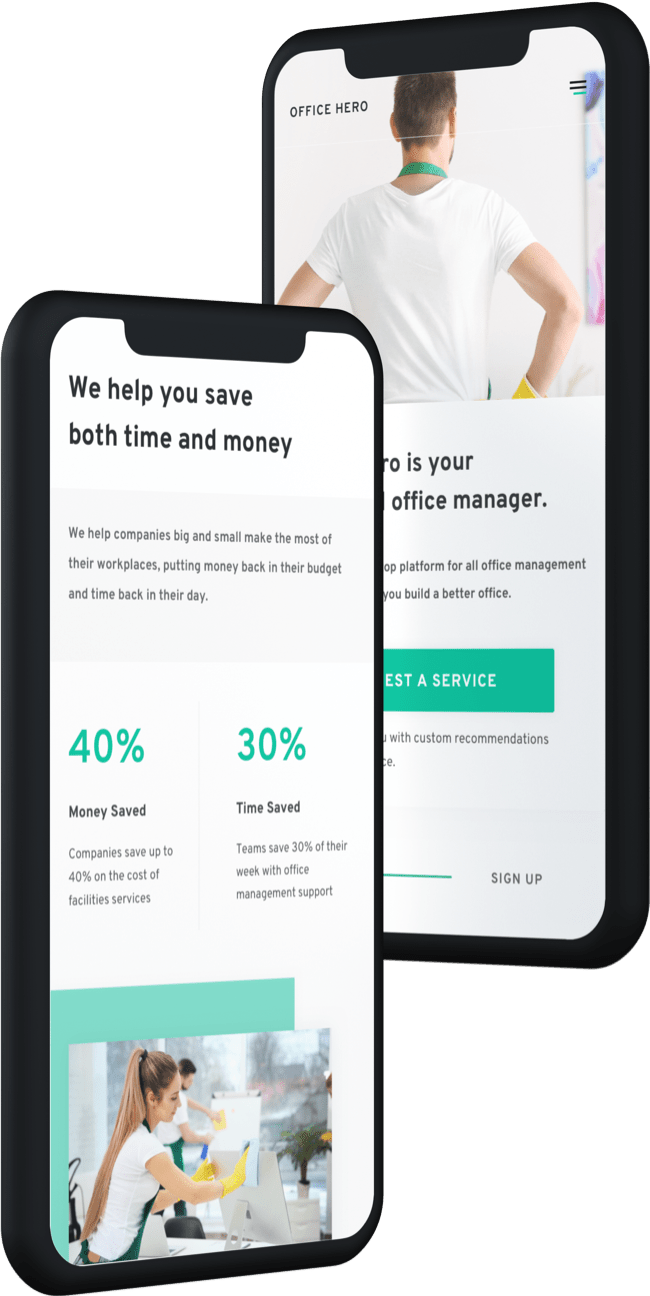
Mobile friendly
As the users switch from their laptop to mobile, the designs would automatically change to accommodate for resolution, image size and scripting abilities.
TESTED ON
- Multiple andriod & iOS devices
- HD & retina displays
- iPads & tablets

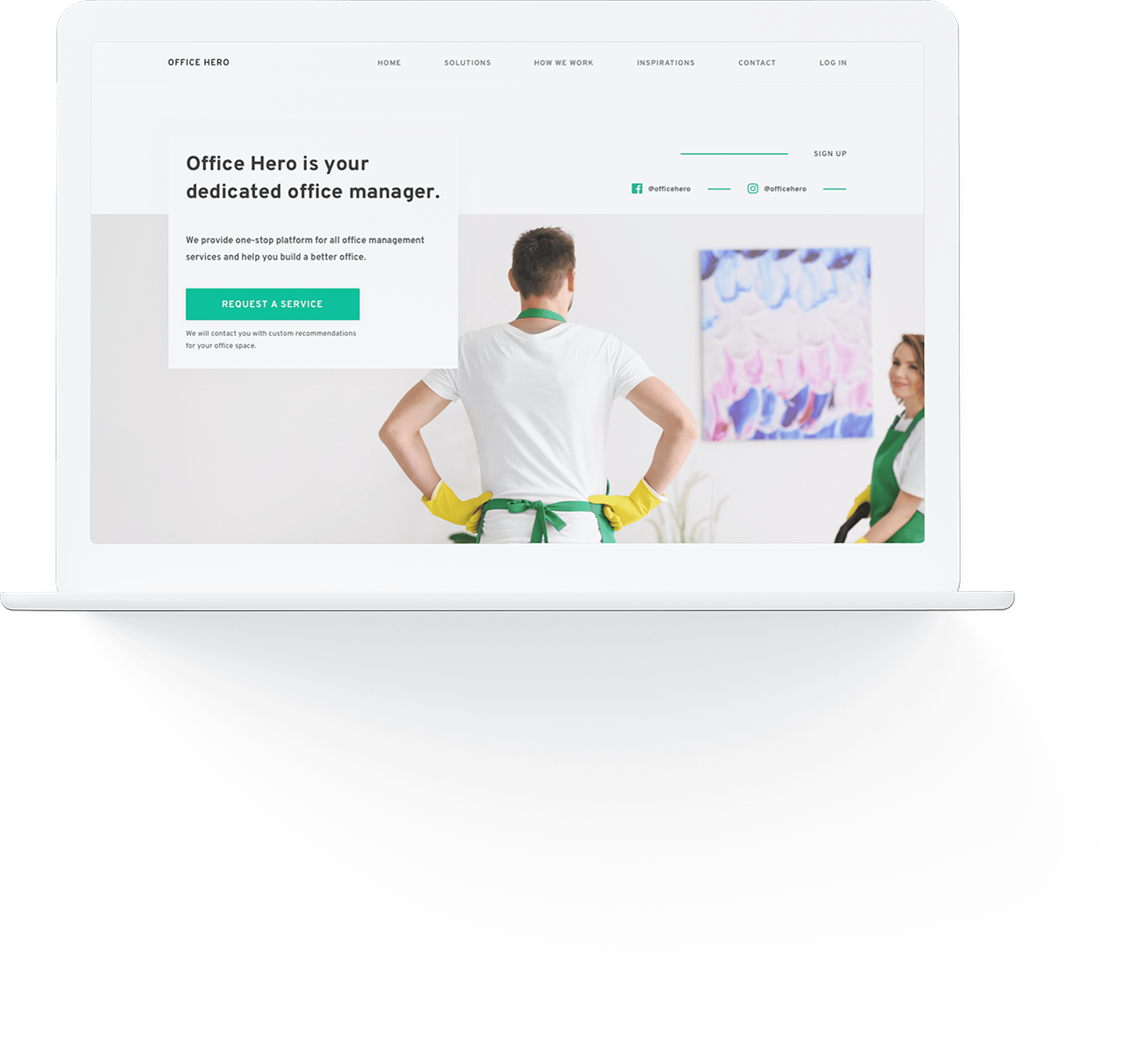
A summary of my deliverables
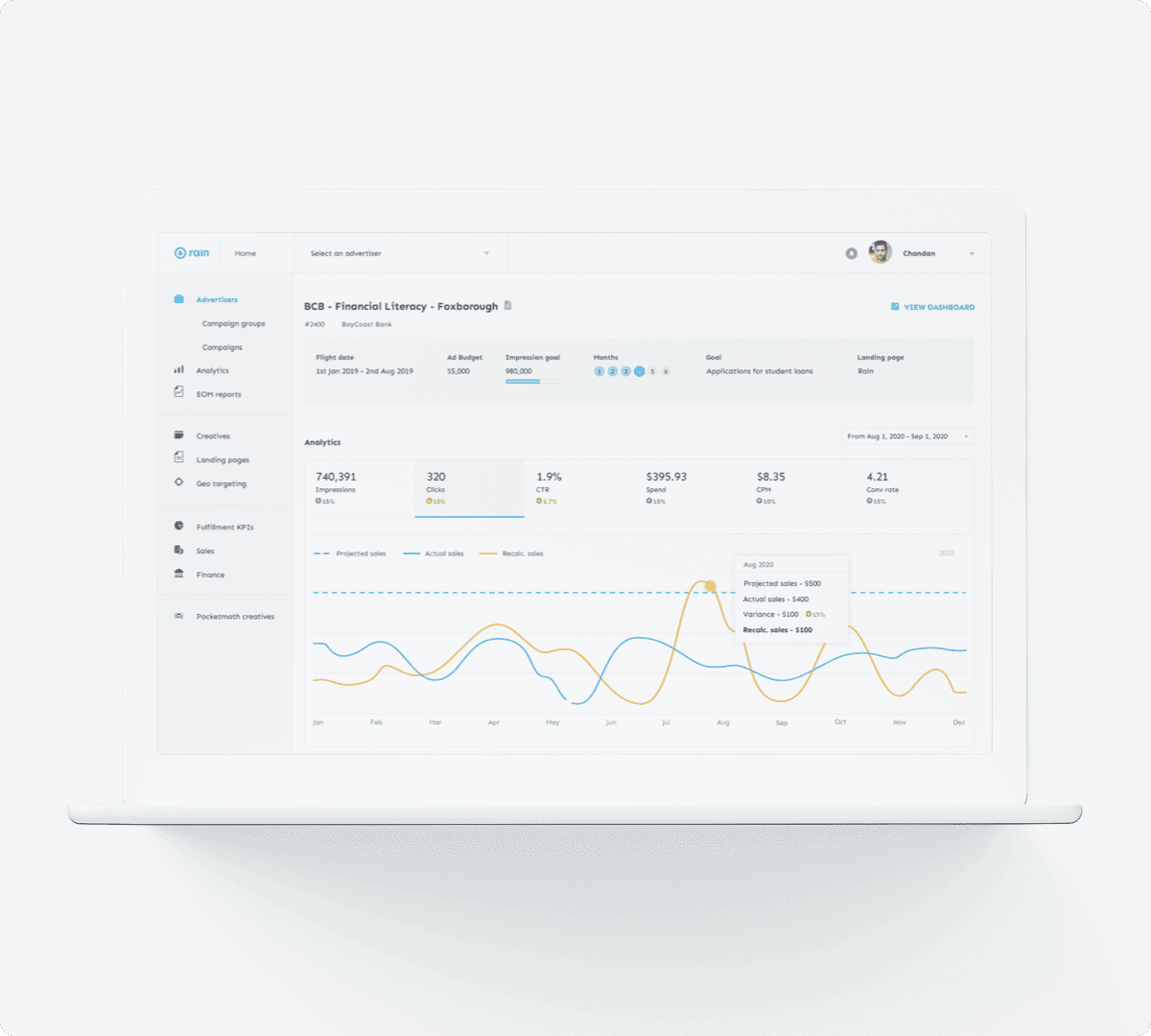
I designed and developed new website, vendor dashboard and admin panel for OfficeHero. My challenge was to create a simple and minimal UI so that the site was easy to navigate, looked clean and professional and had consistent experience for all vendors and clients.
UX
- Product summary
- Information architecture
- Wireframes
UI
- 20+ screens
- Clickable prototypes
- Sketch assets
- Style guide
FRONTEND
- HTML, CSS & JS
BACKEND
- DNW

You might want to check similar projects
Give me a challenge
Let’s talk about your ideas. Book a meeting with me at your
convenience and give me a challenge.