CX + UX approach with KIA’s design guidelines
I suggested CX + UX approach to KIA. Since KIA has a huge ecosystem of vehicles and services, it would be difficult to acquire and retain customers without CX and UX working hand in hand. I received design guidelines from KIA and I designed the website strictly based on it.
STAGE 1
- Research
STAGE 2
- Empathize
STAGE 3
- Create
STAGE 4
- Test
STAGE 5
- Develop
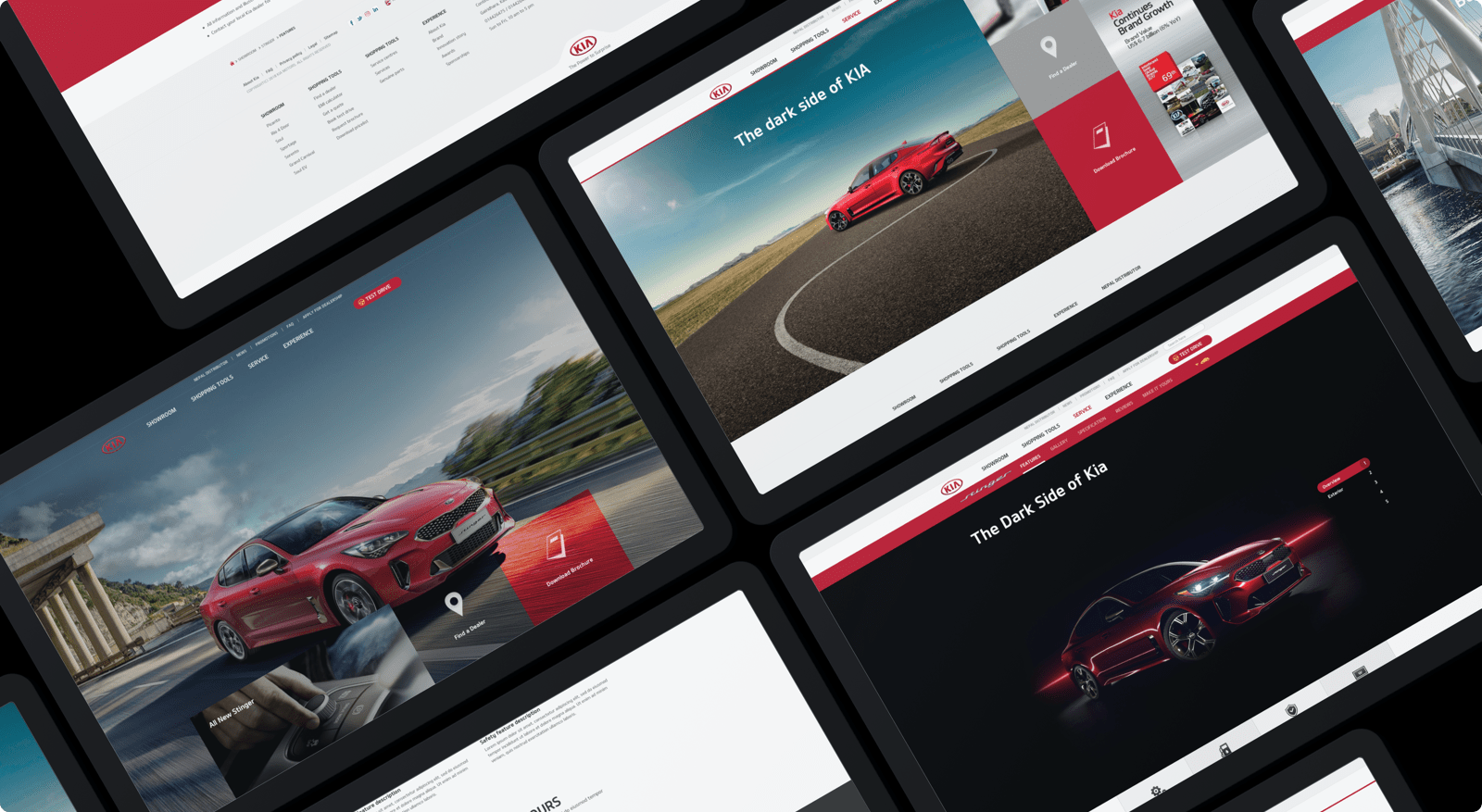
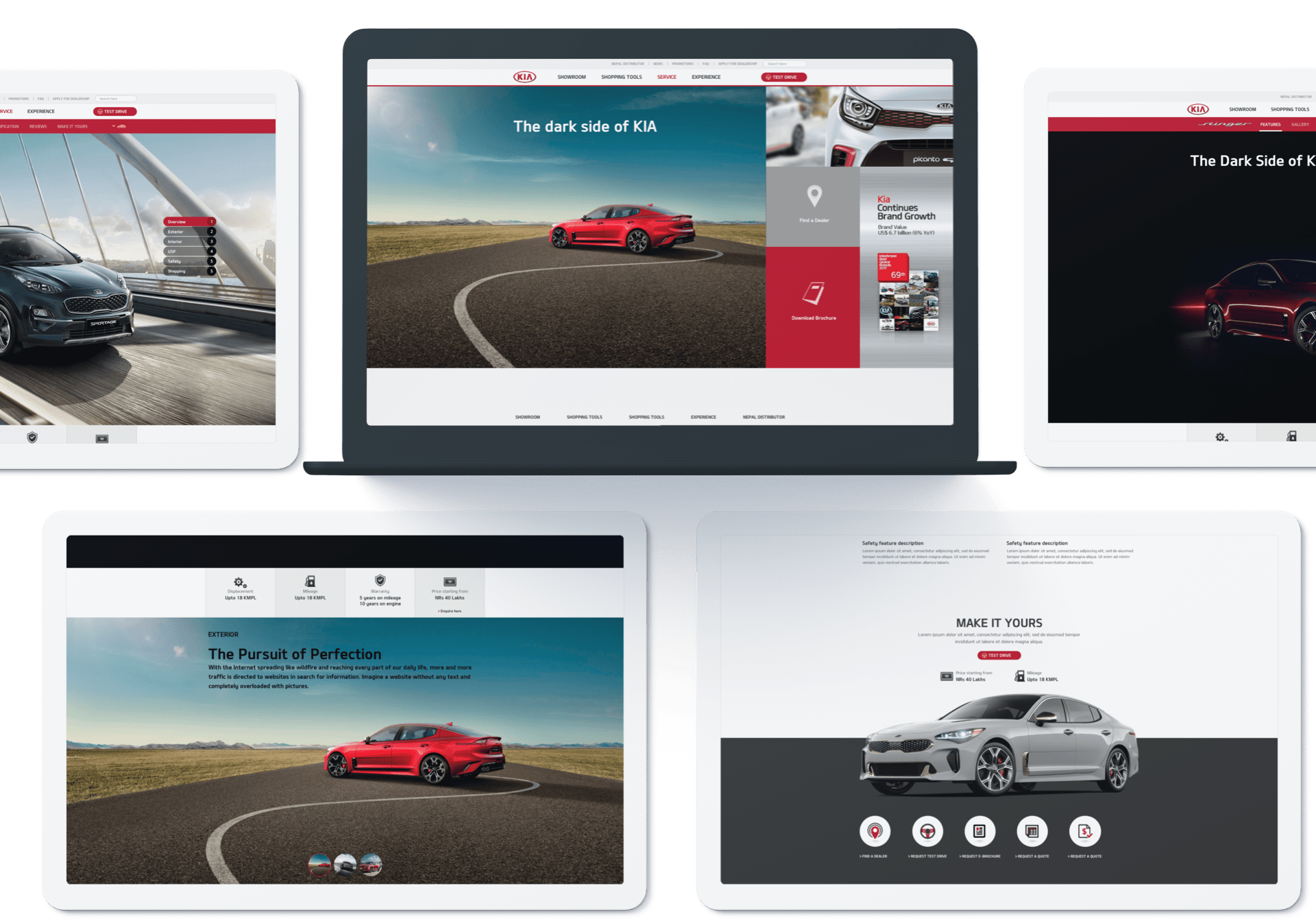
Wireframes & prototypes
I thoroughly studied KIA’s design guidelines and put all the research together to deliver an omnichannel clickable screens that were ready to be developed.
Tools
- Sketch
SCREENS DESIGNED
- 100+
colors

Mobile friendly
I created my own version of mobile designs because KIA’s responsive guidelines were outdated. I also added several micro-interactions that made more sense.
TESTED ON
- Multiple andriod & iOS devices
- HD & retina displays
- iPads & tablets
- All major web browsers

A summary of my deliverables
The management of KIA Motors understood the importance of CX. They wanted a product where CX and UX go hand in hand. But since they had an outdated design guidelines, I had to improvise and create a custom solution that would simplify a user’s journey. Here is the list of my deliverables.
UX
- Product summary
- User personas
- Jobs to be done scenarios
- Information architecture
- Wireframes
UI
- 100+ screens
- Clickable prototypes
- Sketch assets
- Style guide
FRONTEND
- HTML, CSS, React JS
BACKEND
- Custom CMS in Laravel

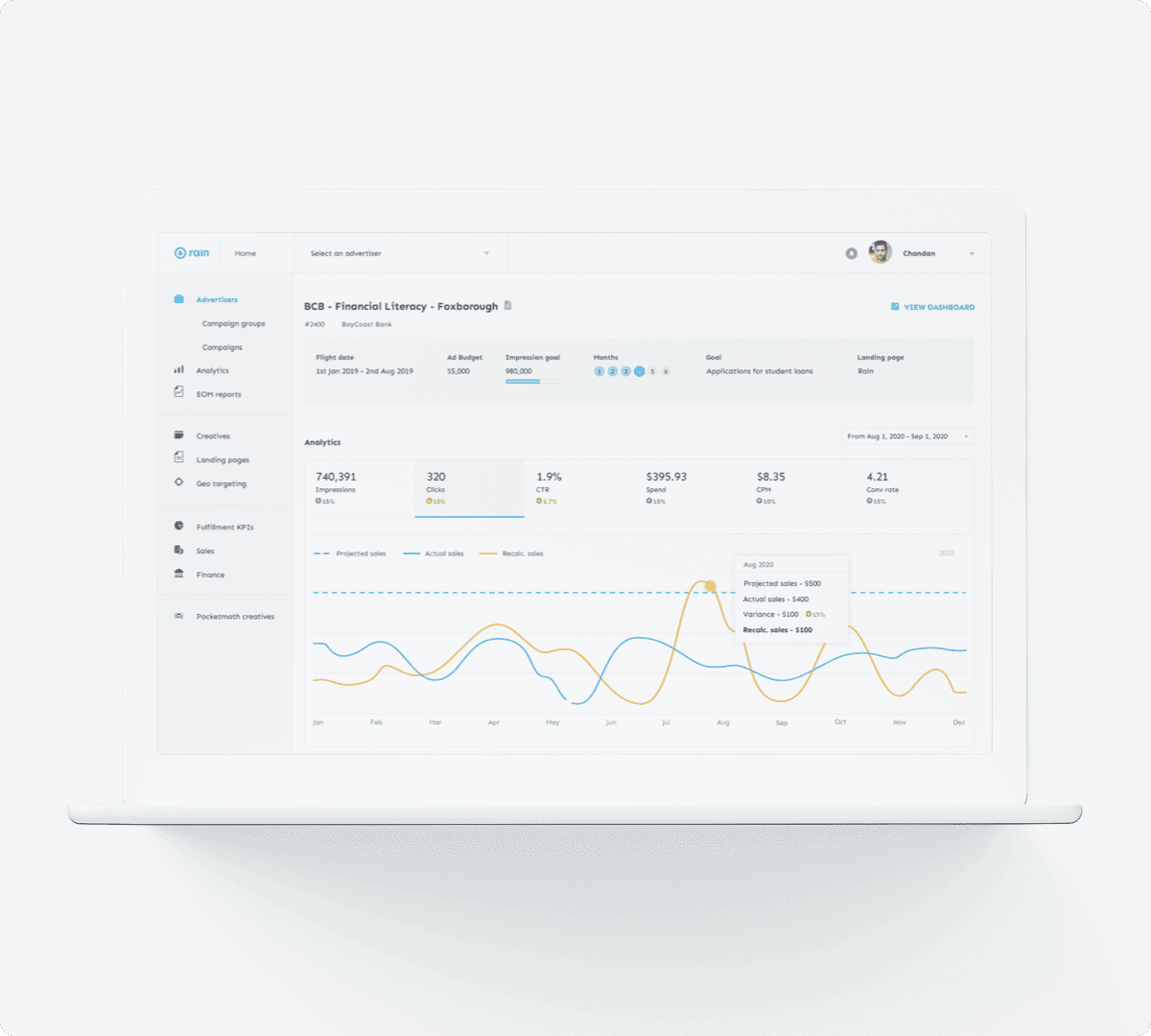
You might want to check similar projects
Give me a challenge
Let’s talk about your ideas. Book a meeting with me at your
convenience and give me a challenge.