Growth driven design approach for ecommerce development
Growth driven design is a data focused approach to designing web projects based on user research and audience analysis to increase conversion rates and Return On Investment (ROI) and continuously improving upon it.
STAGE 1
- Strategy
STAGE 2
- UX/UI design
STAGE 3
- Launch-pad
STAGE 4
- Continuous improvement
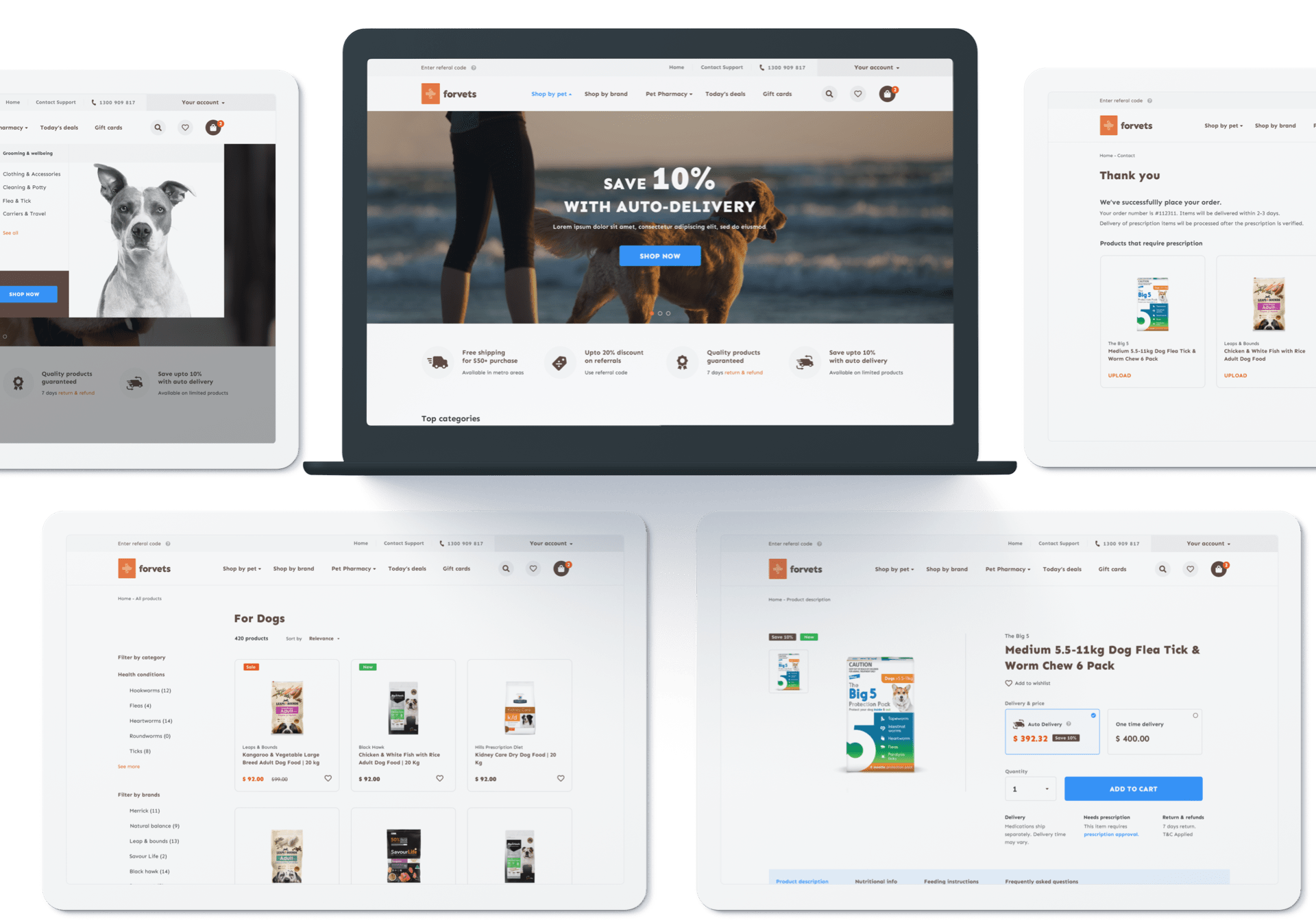
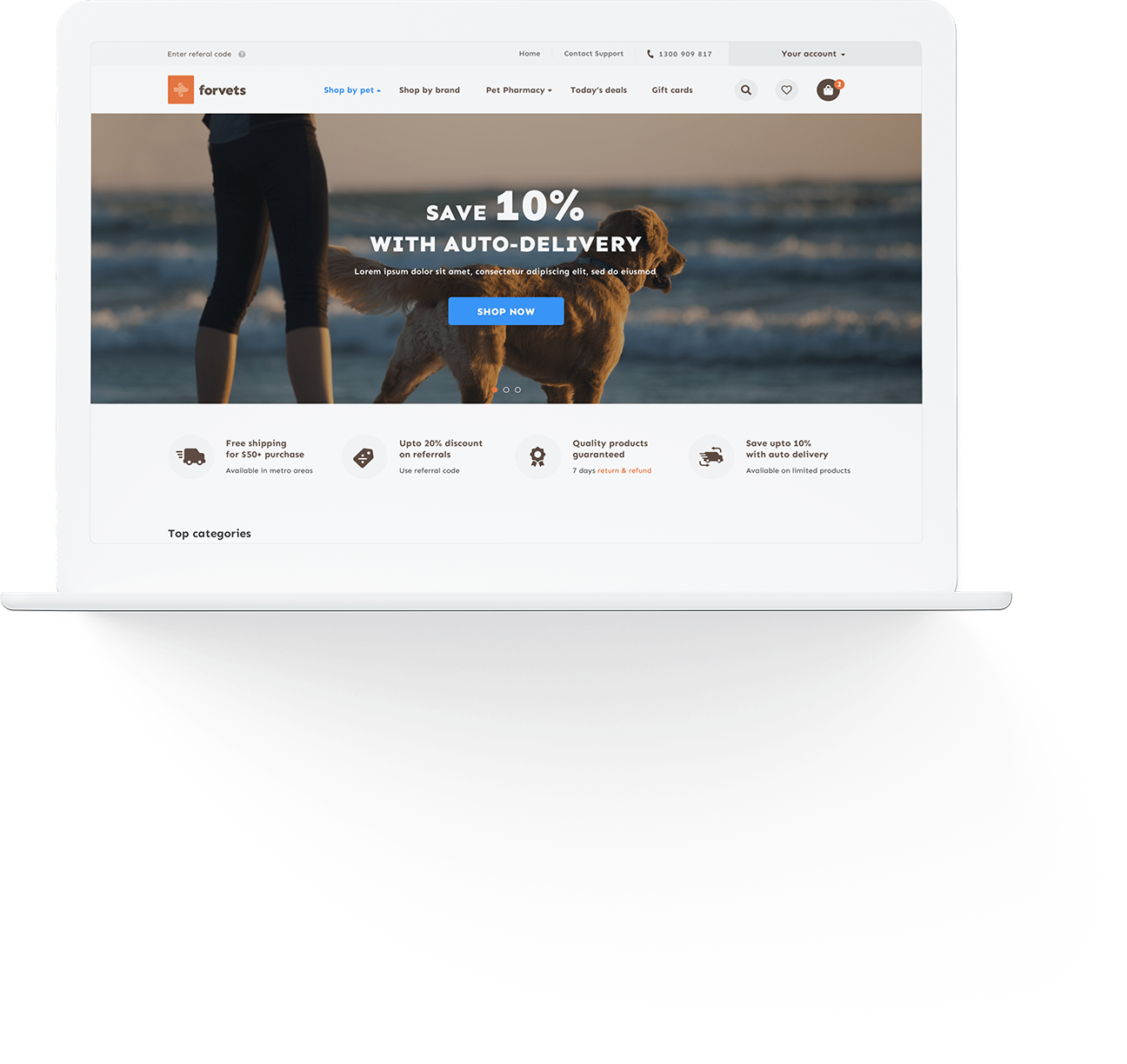
Wireframes & prototypes
I designed clean and minimal prototypes to reduce the cognitive load on the user. I used white space & bold fonts to present one idea per screen.
Tools
- Sketch
SCREENS DESIGNED
- 100+
colors

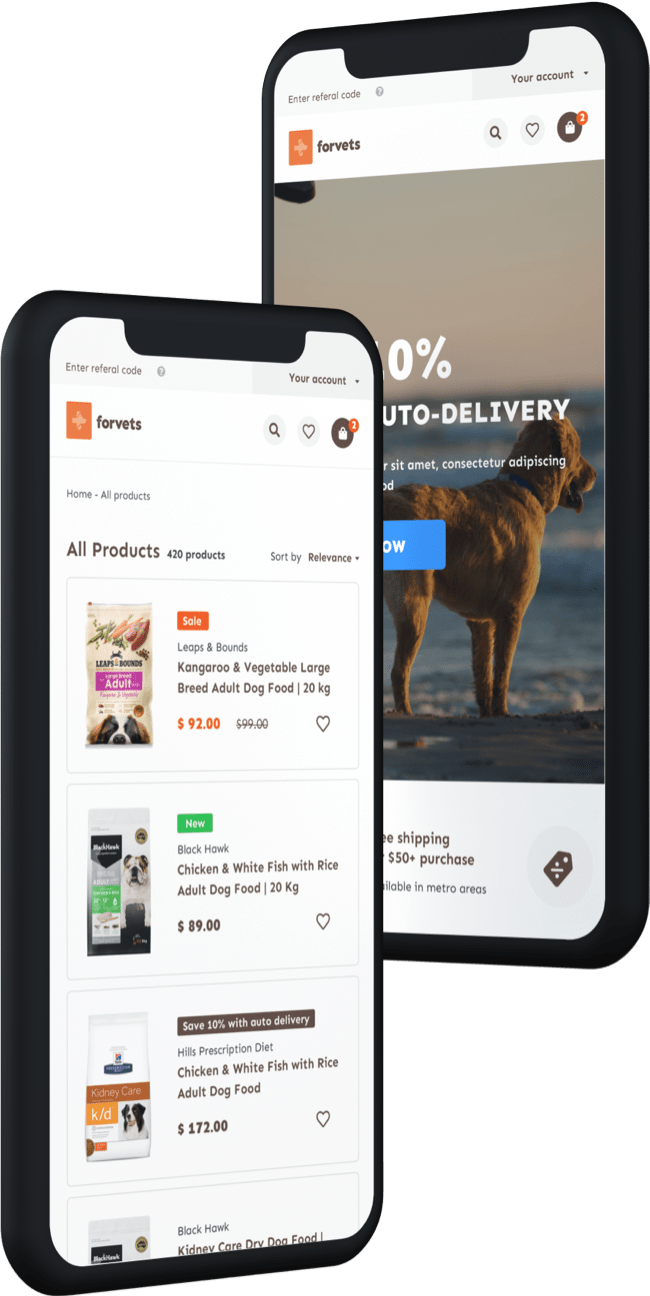
Mobile friendly
I used several techniques to optimize Forvets’s platform in mobile devices. Although the content remained consistent, I changed the size of several touch controls and buttons to customize user’s experience in mobile devices.
TESTED ON
- Multiple andriod & iOS devices
- HD & retina displays
- iPads & tablets
- All major web browsers

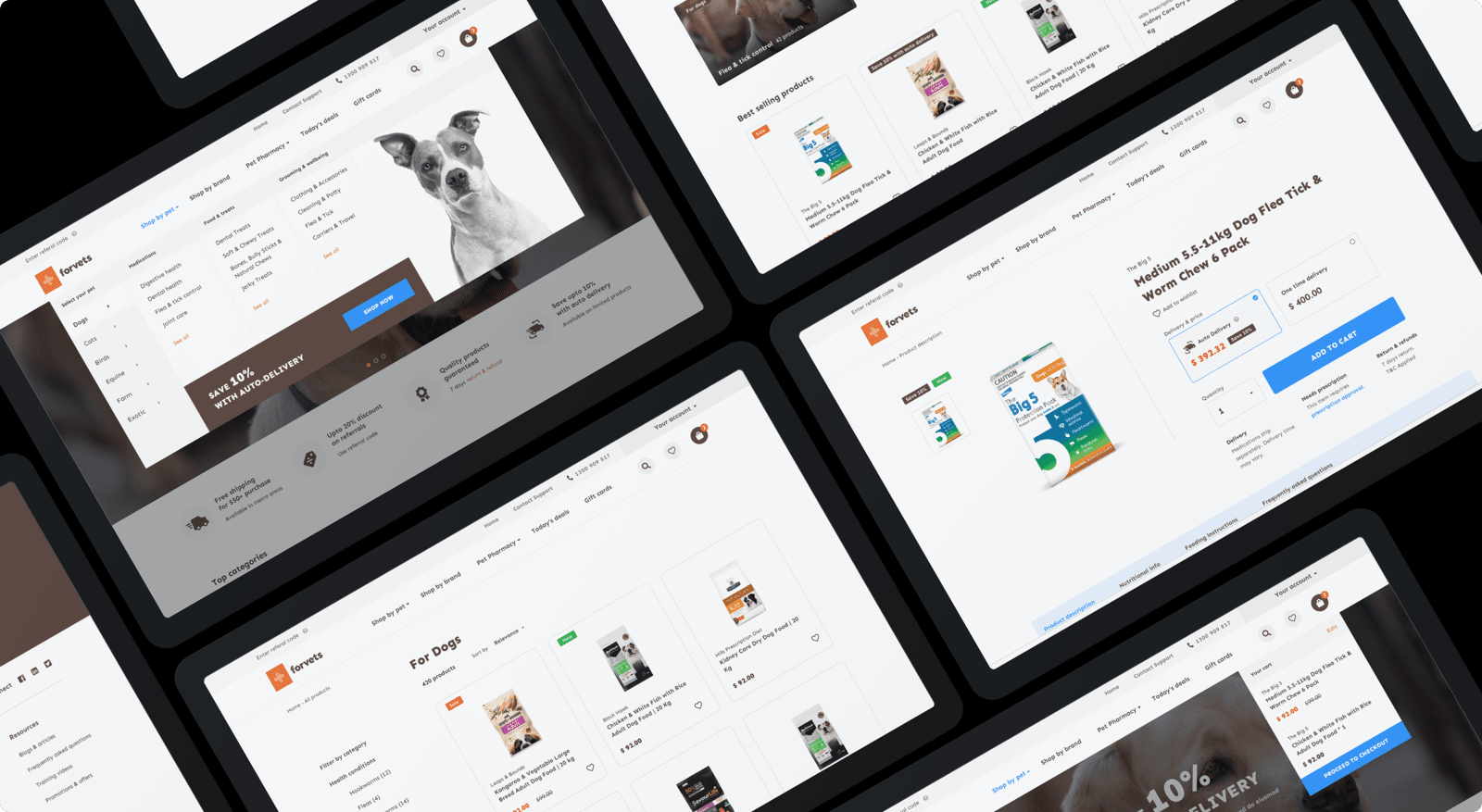
A summary of my deliverables
I designed website, client portal and back office to monitor and manage transaction between client and users. My challenge was to create a simple and clean UI so that the site was easy to navigate, products were easily searchable, and the designs were consistent across all three vendors.
UX
- Product summary
- User personas
- Jobs to be done scenarios
- Information architecture
- Wireframes
UI
- 50+ screens
- Clickable prototypes
- Sketch assets
- Style guide
FRONTEND
- HTML, CSS, React JS
- Responsive design
BACKEND
- DNW

You might want to check similar projects
Give me a challenge
Let’s talk about your ideas. Book a meeting with me at your
convenience and give me a challenge.